在使用VScode打开.sass后缀文件时,VScode终端输出乱码一串,并报错:无法使用sass相关扩展,请安装sass命令行工具。查阅Sass官网,并无安装命令行cli工具相关介绍,遂文之。
安装Ruby:
因为Sass是一个Ruby gem,所以您需要做的第一件事,就是使用Windows安装程序安装Ruby。与OS X不同,Ruby没有默认安装在Windows上,所以Windows用户需要手动安装它。
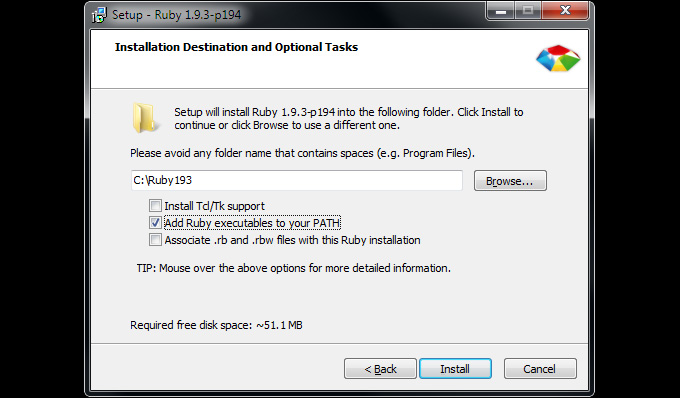
当您通过安装向导安装时,您将在屏幕上看到这个界面:

只需将中间的第二项的环境变量指定为Ruby的安装路径即可(它用于告诉您的命令行指令在哪里找到到Ruby的可执行文件),否则当您试图在命令提示符中通过Ruby安装Sass时,您将得到错误消息:“ruby不被识别为内部或外部命令”
使用命令行安装Sass:
既然已经安装了Ruby,就可以安装Sass了。使用Bash或者powershell或者cmd等命令行工具进行下列操作均可:
可通过以下方式打开Windows自带的名为cmd的命令行工具:
开始 -> 运行(或者直接快捷键win + R) , 然后输入“cmd”
然后在cmd内输入下列命令:
gem install sass
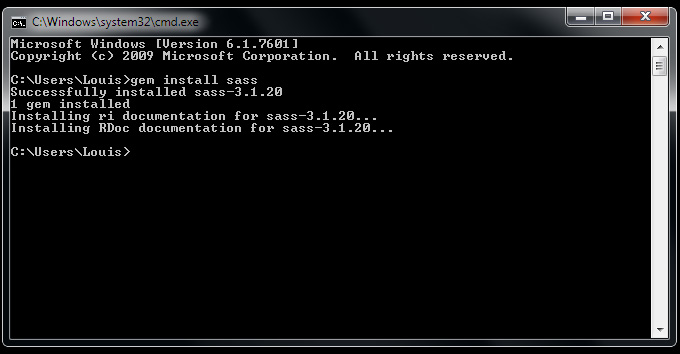
按下enter键,耐心等待片刻。当出现如下图时说明安装成功了:

如果你想拥有更丰富的功能,比如使用Compass,那么你可以通过 gem install compass 来安装Compass,因为Compass是基于sass的,所以执行Compass的安装命令会同时安装sass和compass。Compass的功能在此不再赘述,谷歌一下即可。
创建一个.sass后缀的文件:
.sass文件内是可以写原生css的,所以把现有的.css文件的后缀改为.sass之后在其中使用sass语法编写代码是完全可行的,改完之后叫Sass帮忙编译下即可。
让Sass监控.sass文件的变动:
现在已经安装了Ruby和Sass,您希望告诉Sass你正在处理哪个.sass文件,并让它把当前的.sass文件自动地编译成.css文件。
首先打开命令行工具,切换到当前的工作目录(你正在编辑的.sass文件的所在位置),Windows用户一般是使用 cd F:\workspace\要编译的sass文件所在目录 命令来完成
比如你正在编辑styles.scss文件,打算让Sass监听其更改并实时编译至styles.css,在当前目录下输入以下命令即可:
sass –watch styles.scss:styles.css
更多详情请查询sass官网XD