什么是 主线程 && 工作线程
主线程
负责解释和执行JavaScript代码,由浏览器的js引擎执行,只有一个!只有一个!工作线程
比如涉及到与操作系统交互的读取文件线程,处理ajax请求的线程等。他们可能由 js引擎 执行也可能不由 js引擎 执行。不管,都叫工作线程
什么是 回调函数
小明本来是在家附近跟一堆小朋友一起玩耍的,但玩着玩着小明肚子饿了。
于是16:30时,小明跑回家,叫妈妈做晚饭。
可是妈妈说晚饭现在不能马上做好,大概要18:00才能做好,但具体时间未知。于是现在小明有两种选择:
① 坐着干等妈妈把饭做好(同步的,阻塞式)
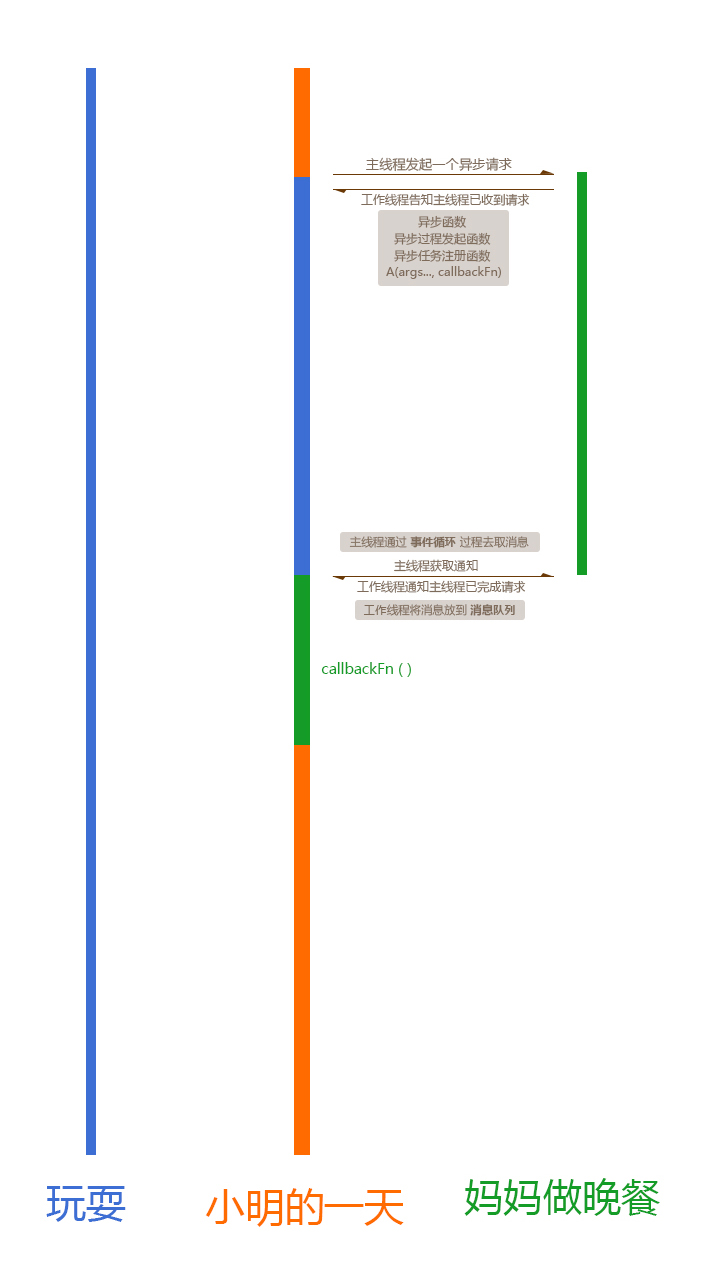
② 跟妈妈说自己继续跑出去跟小朋友一起玩耍,等会饭好了就喊自己一声 (异步的,有回调函数的,非阻塞式。如下图)

主线程
小明 . 一天的生活()
工作线程
妈妈 . 做晚饭()
所以回调函数就是 小明 . 吃晚饭( ),一个需要等 妈妈 . 做晚饭( ) 执行完成才能开始执行的函数。
狭义的回调函数:
比如setTimeout()定时器的第一个参数就是回调函数,setTimeout中回调函数开始执行的时间可人为设定
广义的回调函数:
cb能开始执行时间未知。(╯‵□′)╯︵┻━┻ 天知道小明麻麻做饭要做多长时间,做饭途中会不会抛出厨房炸了,锅底破了青菜有虫之类的什么异常
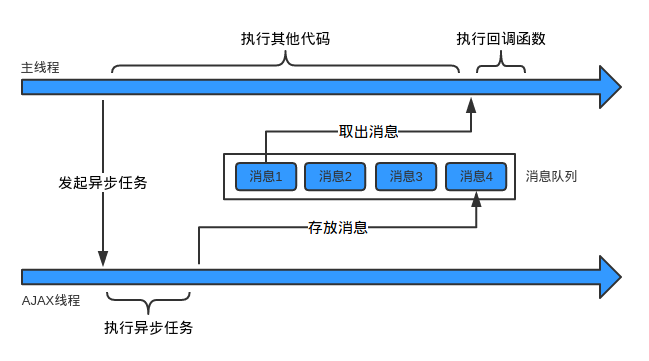
什么是 消息队列 && 事件循环
消息队列 消息是注册异步任务时添加的回调函数,消息队列就是消息组成的队列
事件循环 一个处理消息队列的机制(取消息 + 执行该消息 = 1次循环)
- 主线程只会做一件事情,就是从消息队列里面取消息、执行消息,再取消息、再执行。
- 当消息队列为空时,就会等待直到消息队列变成非空。
- 主线程只有在将当前的消息执行完成后,才会去取下一个消息

为啥JavaScript是单线程的
因为怕多个线程同时操作DOM导致最终结果混乱不堪。。比如线程a说删了曲英节点,线程b说增加曲英节点,浏览器该听谁的?(DOM是什么?)
为了利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,但是子线程完全受主线程控制,且不得操作DOM。所以,这个新标准并没有改变JavaScript单线程的本质。